Using Trello for Project Management
How XeoDev uses Trello
Feb 11, 2020 | XEO
Sharing our XeoDev Trello Project Management Process
Introducing Trello
Here at XeoDev, we have enjoyed using a free website and building up a Trello Project Management process to manage our projects. Typically, we will interact with 25+ Trello boards each day. We love how lightweight this tool is and how quickly new projects can be added and clarified across multiple stakeholders. As a bonus, we've noticed that ramping up new clients on our Trello process has improved business communication and feature clarity significantly.
Our goal for Trello is that anyone on the board can wake up at 3am on a Tuesday and get a full status report of who is working what and what is left to do on the project. This has many time and effort benefits. There is no longer a need to write a Friday status report and email everyone. There is no need to handle the odd Thursday email requesting status. You'll get a simple response of 'did you check Trello?'
The Trello software is an engineering marvel. I can't find the link anymore, but I did read a rather long description of how the performance of the site went from slow to crazy fast using a few tricks most of us would never think of. We also appreciate the monthly emails which explain Trello best practices.
In this blog post, we'll be explaining several ways that we utilize Trello. Below is a summary of some of the top ones. We may write future blogs to expand on a few of these especially the ones that start conversations. If there are some topics you'd like to discuss, contact us and we'll be glad to go into more detail on these topics or Project Management in general.
One Board . One Topic
By focusing the Trello board on marketing or technology or a single release, we only need a minimum set of stacks. Each stack then represents one phase of the card workflow. There are additional stacks for the strategic players to use which we typically call later, version 2, version next, advertising ideas, etc... We don't separate versions into multiple boards rather previous versions will have all cards done so we just make it a stack called 'Done v1'
Describe Workflow in Stacks
Typically, technical cards go through spec, design, in progress, feedback, internal testing, client review, and finally to done. By keeping to one topic anyone can look and see how many cards are assigned to each individual and how many cards are at each stage of the workflow. The workflow stacks progress left to right and regress right to left. this is why feedback is left of internal testing; if testing finds an issue, they create a feedback checklist or sometimes a new card and the task goes backward.
Need to Know Basis . Multiple Boards
We operate a little bit like the military. We keep the board lean and only allow a few individuals who will be actively participating on to the board. Many times, there are multiple overlapping needs and we support that through multiple boards. there may be an executive board, a marketing board, a legal board, etc. Cards are easy to copy across these boards to inform the other groups, but only when the card is ready to send and potentially after the card has been scrubbed of any shrapnel that occurred during its lifetime.
One Card . One Task
In the design phase, after the initial version, we typically do not write another 80-page design specs. Instead we create a card for each page and popup in the sitemap, the design process can choose which screens to work on first. Each page goes through the design pipeline until it is finished and then it pops over to the development board for implementation. screenshots and mocks are attachments, sub tasks are checklist items. the card is potentially even more clear than when it is spread out across 80 pages.
One Card . One Owner
We apply the one owner principle in Getting Things Done. We've found that any card assigned to even two people will not get done. So, we play a game of hot potato and each person does their task and then assigns to the next person. Cards which will not be executed in the next two weeks are assigned to no one. Cards that are being processed on another board are assigned to the manager of that other board so they can be kept in sync. when a question is asked on a card, that card is assigned to the target of the question and when answered it is assigned back to the asker.
Checklists . Comments
Chit chat around the water cooler is not a design document. Trello offers both comments and checklists. Comments get hard to find over time as new comments come in. So, we capture the requirements in checklists. These checklists are written in the future expectation tense. Any environmental preconditions are documented in the description. A design card will typically have an attachment with a screen mock and then at least one checklist item per element in the mockup.
Multiple checklists are used to break up large checklists and this is typically done by job function such as database and ux design being separate checklists. For bug reports the checklist item reads something like 'submit button needs to land back on user home page' vs 'clicked the submit button and went nowhere'. The second statement is a fact of the past without a solution for the future.
One Team . One Stack
On our management boards we allocate one stack per team. This way we keep the in-progress cards for each team glanceable. We use the stack count to quickly summarize the card count by team and load balance as needed. We also apply a label to each of these cards with the team name. This label allows us to analyze the done stack and see how many cards each team solved.
Four Eyes
We don't understand task management systems like Basecamp that use checkboxes as a mechanism to mark tasks as done. Letting developers mark their work as ready to ship is not a safe process. Four eyes means two people. If you have a one-eyed pirate on your team you can round up his eye count to two; if a team members glasses are thicker than coke bottles they still only count as two eyes. A safe process is to complete your work and pass it along the workflow process. Typically, we let the test team check the check list items off as done and cards returned to development will ask to focus on the unchecked items. This way two people or four eyes have to look at a card before it goes to the done pile.
Sticky
There are inevitably some cards that just can't go away. Cards like the ones that list the server logins, the test user accounts, the explanation of how to use vendors such as Stripe, CloudFlare, AWS and so on. These are placed in a stack called sticky and assigned to everyone. Once I read the card, I remove myself, so you know I know the contents of that card.
Checklists . Dates
While we don't condone dating checklists due to their poor conversation skills, Rather, that naming checklists with today's date makes it super easy to know when a requirement was updated. During a review, if a checklist item isn't completed, simply move it down to today's checklist and update it with your recent findings. This way the team focuses on the most recent checklist and the older checklists are available for regression testing.
Not . Doing
We are not building epics and playing planning poker. We are not defining user stories and tying related cards together in any relationships. We do this on purpose. By running small lean boards, there is simply not a need for overhead. we can create a card in 15 seconds.
Tip
Put URLs in the description not the title. Do this for the simple reason that the links will be clickable in the description and are not clickable in the title. Try to put URLs in every bug report as it greatly speeds up developer access to the bug report.
Tip
There are quite a few keyboard shortcuts but start with just the letter 'q' and the spacebar. 'Q' will filter only cards assigned to you. Spacebar will toggle the card being assigned to you. One part of our Trello workflow is to assign no one to all cards on the done stack. That is almost fun when I hit Q then hover over all the cards still assigned to me and hit the spacebar.
Trello Plugins
There are a few simple plugins that we always install in Chrome. Trello Card Numbers shows the card number on each card. Having this number facilitates discussions that don't have to include the card title which may change over time. Trello enables 't
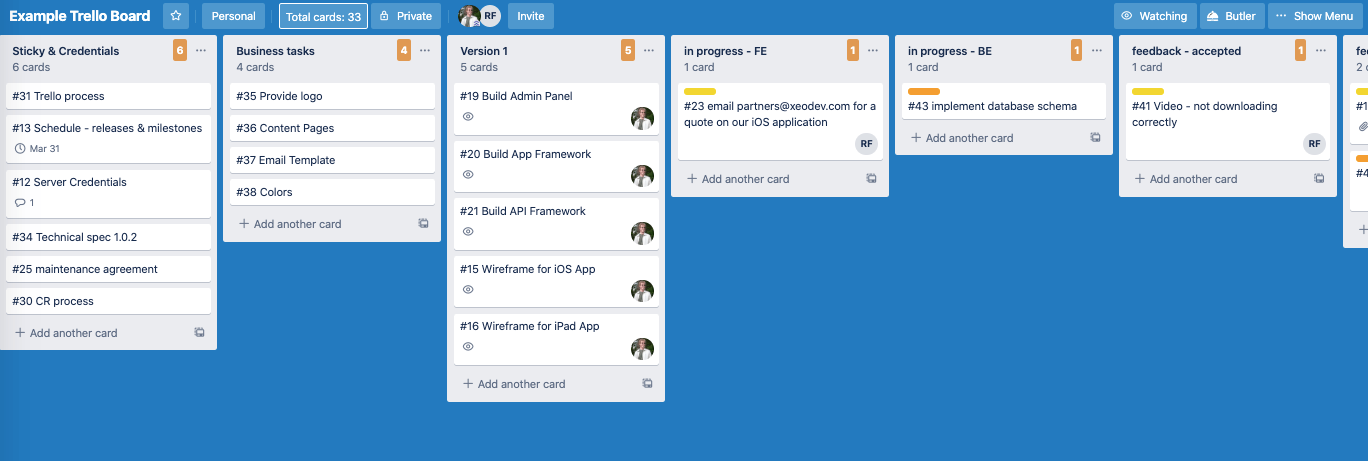
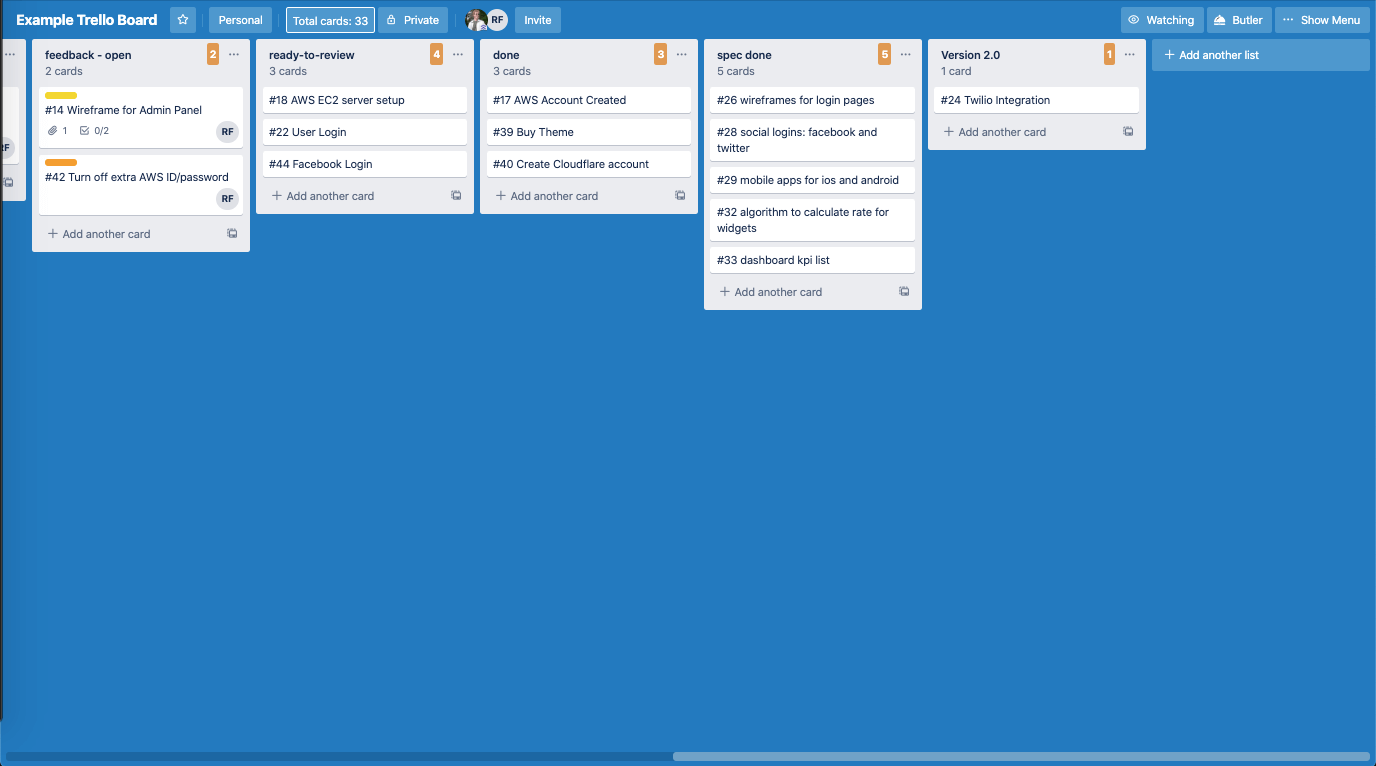
Trello Board Example
Here is an example Trello board. Below you will see an image of a functioning board using workflow stacks. In the top image you'll see the planning side with the sticky stack and the multiple in progress stacks one per team. In the bottom image you'll see the feedback and review stacks.


Trello Usage
We have many Trello boards and actively use up to 25 boards a day. By watching each board, we get notifications about all changes and can immediately respond on the appropriate board. This keeps the project moving along rapidly. Gone are the days of waiting until midafternoon for a response. During business hours we typically respond to card updates within 5 minutes.
How do you use Trello? We'd love to hear from you. Please reach out and let's discuss Trello together.

